
나는 스타벅스 어플을 굉장히 자주 사용하는데, 그 중 가장 많이 쓰는 기능은 사이렌 오더이다.


첨부한 이미지에서 확인할 수 있듯이, 앱 스토어의 어플리케이션 미리보기 이미지 7장 중 2장이 사이렌 오더에 관한 내용이었다. 따라서 사이렌 오더는 스타벅스 앱의 핵심 서비스 중 하나라고 판단했고, 그래서 이번 글에서는 사이렌 오더를 중심으로 해서 스타벅스 앱의 사용성을 분석해 보려고 한다.
사이렌 오더: 메뉴 주문을 비대면으로 가능하게 한 서비스
사이렌 오더의 플로우를 간단하게 살펴보자.
스타벅스 사이렌 오더의 Flow
order 탭→ 매장 선택하기→음료 선택하기→사이즈, 포장 유무 선택하기→주문하기→결제
총 6단계의 과정을 거쳐 음료/음식 결제가 일어난다는 것을 확인할 수 있었다. 지금부터 각각의 단계를 세부적으로 분석해보려고 한다.
1. Order 탭


- 홈 화면을 실행하면 내가 주문했던 음식/음료 데이터를 기반으로 추천 메뉴가 떠서, 바로 클릭하여 메뉴를 구매할 수 있도록 구매 flow를 단축한 것을 확인할 수 있었다. 이 외에는 하단 ‘Order’을 클릭해서 주문 할 수 있다.
- Order 탭에는 전체 메뉴가 있고, 나만의 메뉴를 미리 저장해둬서 주문할 수도 있다. 또한 하단의 ‘주문할 매장을 선택해 주세요’의 탭에서 매장을 선택할 수 있다.
2. 매장 선택하기


- 매장 설정 탭은 ‘가까운 매장’, ‘자주 가는 매장’으로 나뉘어 있었다.
- 가까운 매장 탭에서는 사용자의 위치를 인식하여 해당 스타벅스 매장이 사용자의 위치로부터 얼마만큼 떨어져 있는지까지 확인할 수 있다는 점이 장점이었다.
- 사용자의 데이터를 기반으로 자주 가는 매장을 표시해두어 굳이 매장 검색을 하지 않아도 되도록 하였다.(구매 flow를 단축)

- 또 하나의 편리한 점은, 매장을 선택하면 그 매장의 이미지, 운영 시간, 오시는 길을 표시해두어 사용자가 따로 찾아보지 않아도 되도록 한 것이다.
- 특히나 내가 살고 있는 지역 같은 경우에는, ‘스타벅스 낙성대역점’, ‘스타벅스 낙성대 DT점’, ‘스타벅스 서울대입구역점’, ‘스타벅스 서울대역’, ‘스타벅스 관악서울대입구R점’이 좁게 분포해 있어, 이름만으로 구별하기 어렵다. 잘못된 곳에 가서 음료를 찾는 불상사를 방지하기 위해 이러한 장치를 설치한 것 같았다.
3. 음료 선택하기


- 매장을 선택하면 매장에 따라 품절되거나, 주문 불가능한 메뉴는 제외하고 보여준다.
- 추천 메뉴에서는 잘 나가는 best 제품, 시즌별 신제품을 보여준다.
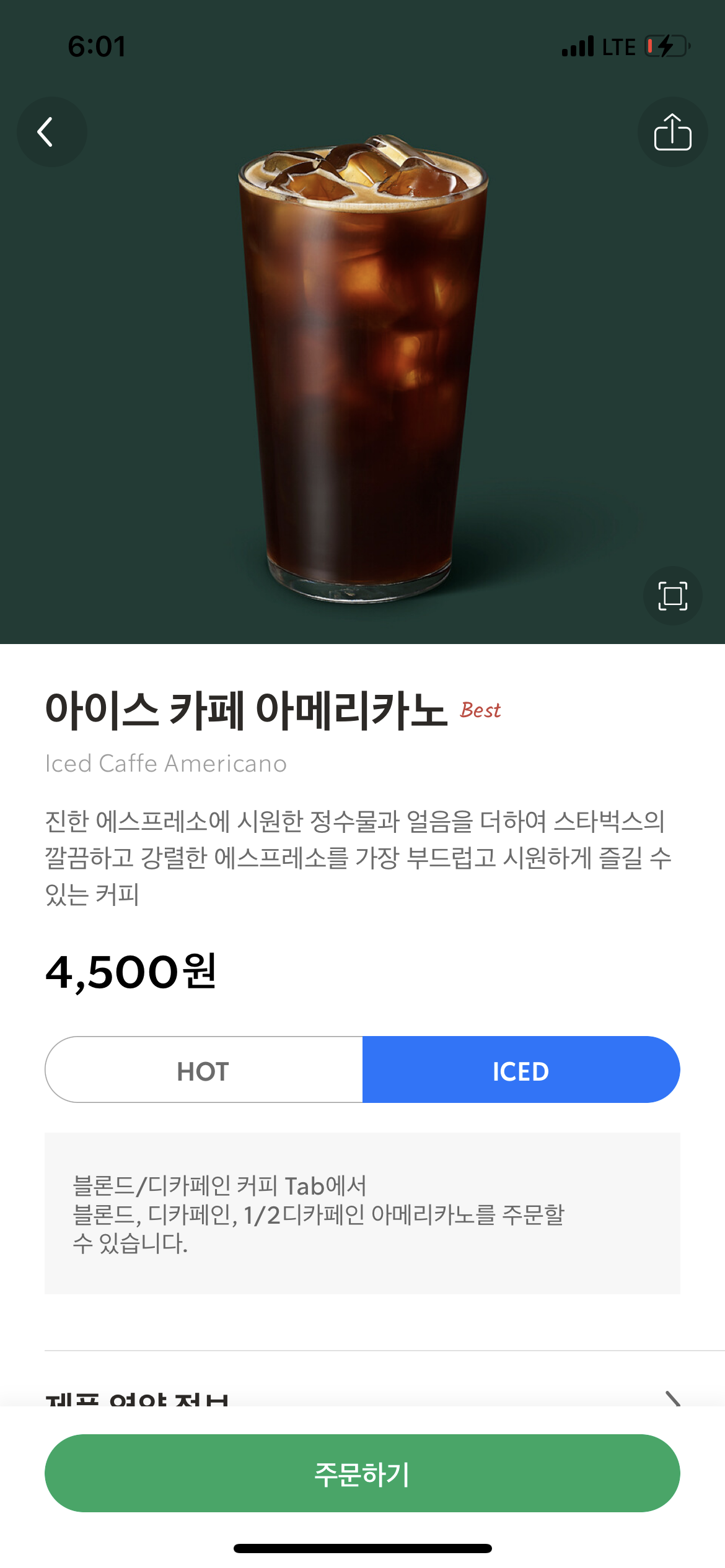
4. 사이즈, 포장 유무 선택하기 / 5. 주문하기


- 메뉴를 선택하고 주문하기를 누르면 사이즈, 컵선택, 퍼스널 옵션을 변경할 수 있는 화면이 나온다.
- 메뉴에 간단한 설명이 되어 있는 점이 좋았다. 특히, 디저트류의 경우에는 이름만 보고는 어떤 재료가 들어갔는지, 데워 먹는 음식인지 차게 먹는 음식인지 구분하기 어려운 경우가 많다. 사용자를 배려한 부분인 것 같다.
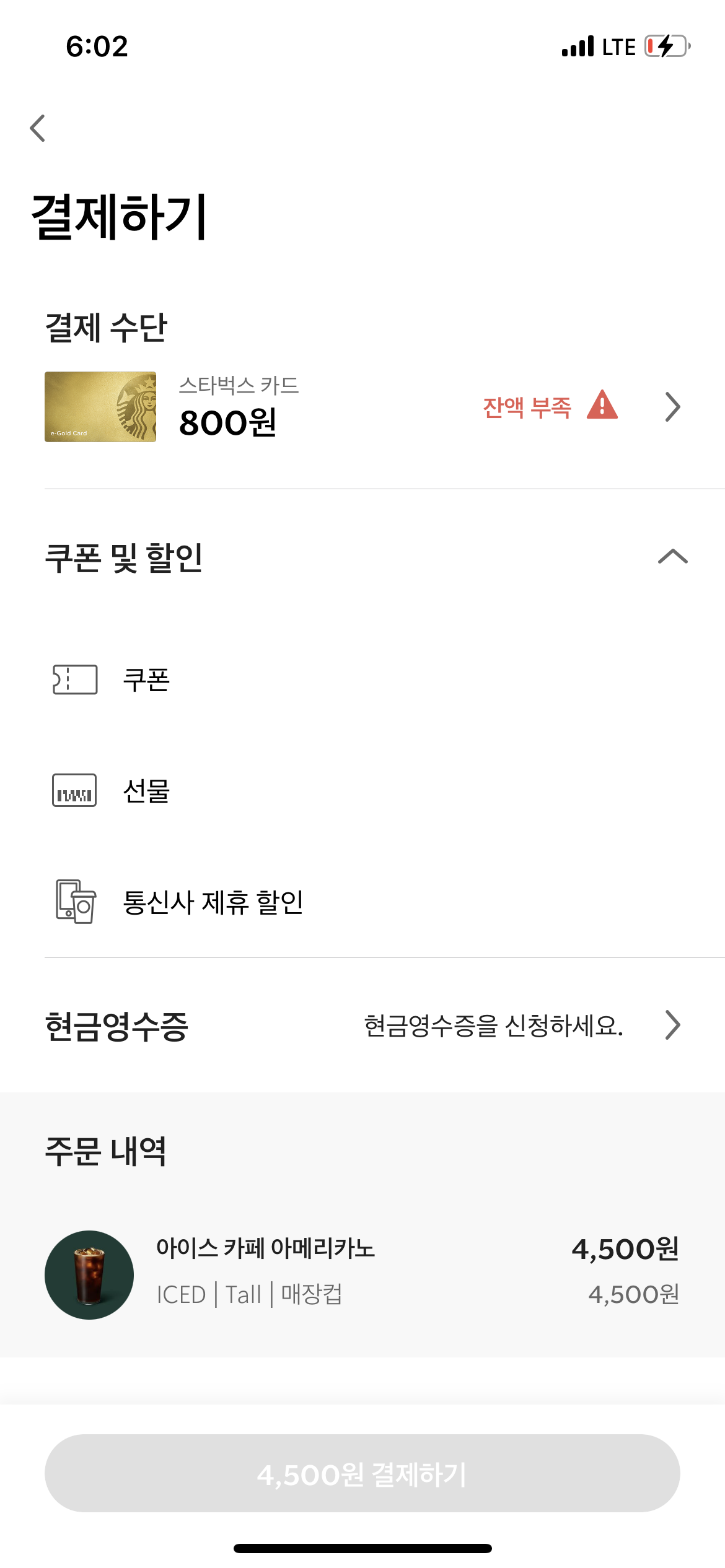
6. 결제하기
마지막으로 결제하기 화면에는 카드, 쿠폰, 선물 등을 한 화면에서 선택해서 할 수 있었다. 카드가 잔액 부족인 경우에는 해당 화면에서 바로 충전을 하고 결제할 수 있어서 편리했다.

서비스의 장/단점
나는 1. 짧은 구매 플로우, 2. 사용자 배려, 3. 직관적 ui 를 갖고 있다는 점은 해당 서비스의 장점이라고 생각한다.
'추천메뉴', '자주 가는 매장' 등의 메뉴를 활용하여 사용자의 기존 데이터를 통해 구매까지 빠르게 이루어질 수 있도록 하였다. 따라서 긴 플로우에서 생겨날 수 있는 고객 이탈을 방지할 수 있다. 실제로 나의 경우에는 항상 가던 매장에서 먹던 음료를 주문하기까지 30초가 채 걸리지 않는다.
또한, 매장 위치에 대한 정보, 음료/음식에 대한 친절한 설명은 사용자를 배려한다는 느낌을 준다. 앞서 언급했던, 메뉴를 추천해주거나 자주 가는 매장을 저장해서 보여준 다는 것 또한 사용자를 신경써준다는 느낌을 줄 수 있다.
디자인적인 측면에서는 대부분 글씨를 적극 활용해서, 아이콘만 활용하는 것보다 훨씬 혼란이 적다.
아쉬웠던 점은 order 탭에서 서비스의 플로우가 잘 드러나지 않는다는 점이다.
(order 탭→ 매장 선택하기→음료 선택하기→사이즈, 포장 유무 선택하기→주문하기→결제)
order 탭에는 음료와 매장 선택하기 탭이 모두 있는데, 만일 위의 flow대로 따라가지 않고, 매장보다 음료를 먼저 선택한다면 귀찮은 일이 벌어질 수 있다.
- 만약 매장보다 음료를 먼저 선택한다면?


- 위의 경우는 메뉴를 먼저 선택했을 때 등장하는 팝업이다. 위의 팝업을 보고 매장 선택하기를 누르면 판매 가능한 매장, 불가능한 매장이 모두 나온다.
- 이런 경우에 다행히 사용자가 가고 싶은 매장에서 원하는 음료를 판매한다면 상관 없지만, 만일 그렇지 않다면 사용자는 1. 원하는 메뉴에 맞추어 스타벅스 다른 지점을 선택하거나 2. 원하는 매장에 맞추어 음료를 다시 선택해야 한다. 사용자의 피로감이 증대될 수 있는 것이다.
나의 경우에는 매장에 맞추어 음료를 선택하는 경우가 많기 때문에 불편함을 느꼈다. 다만, 현재의 방식은 사용자에게 ‘이런 메뉴도 있다’는 사실을 광고하는 효과도 있을 것이기 때문에, 모호한 안내가 홍보 목적으로는 더 효과적일 수도 있을 것 같다. 이런 경우는 데이터를 확인해보는 것이 좋을 듯 하다.
'취준 일기 > 2주차 학습일지' 카테고리의 다른 글
| 제로베이스 PM스쿨 2주차 회고 (0) | 2023.02.20 |
|---|---|
| 본디(Bondee), 왜 열광할까? (0) | 2023.02.20 |
| AARRR 프레임 워크 강의 정리 (2) | 2023.02.19 |
| 제로베이스 PM스쿨을 선택한 이유 중 가장 큰 한 가지 (2) | 2023.02.16 |


