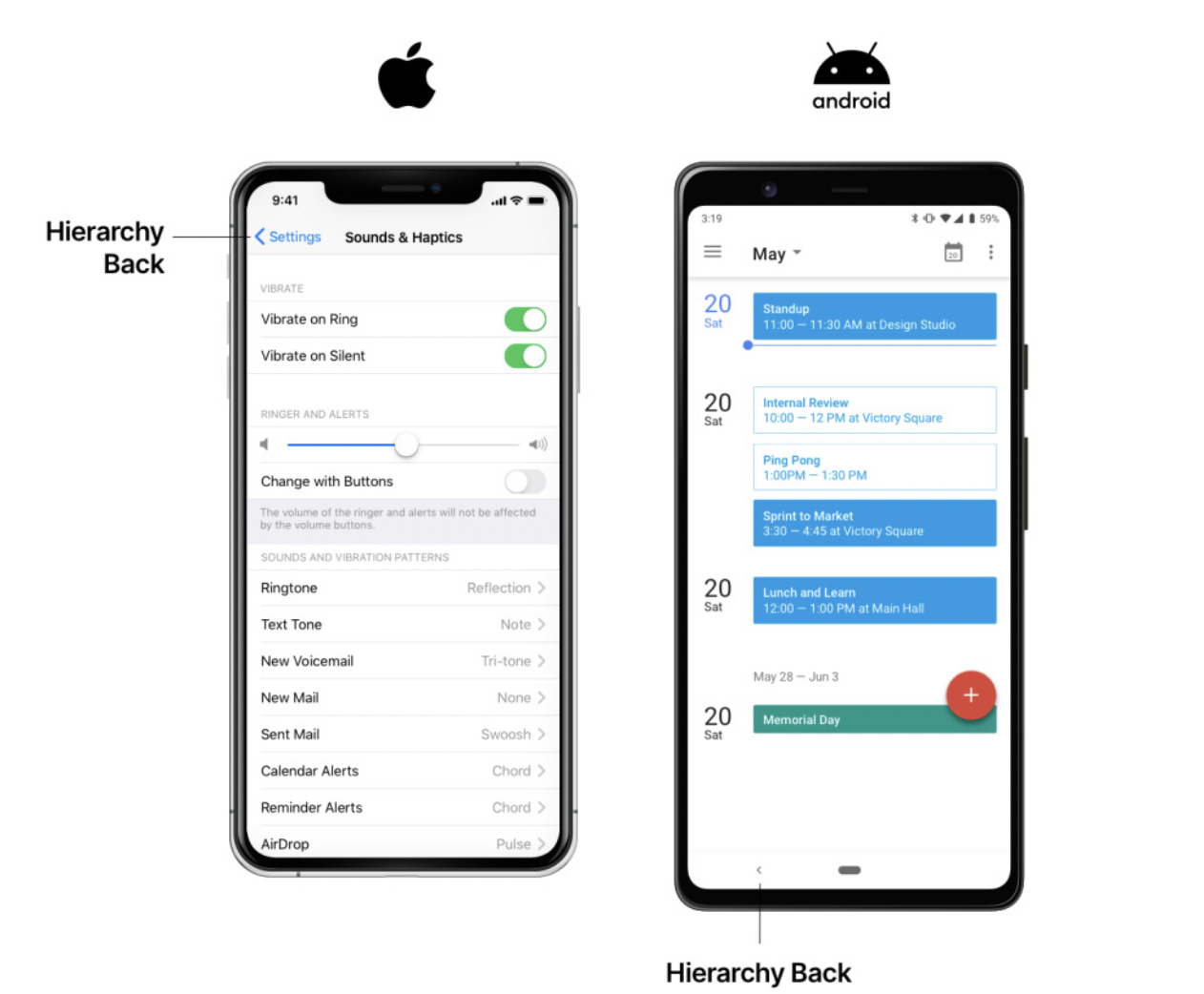
1. Navigation

- ios: 하단에 뒤로 가기 버튼이 없기 때문에 뒤로가기 Hierarchy Back을 위해서 왼쪽 상단에 뒤로 가기를 넣는다.
- 안드로이드: 하단에 History Back 버튼이 있기 때문에 왼쪽 상단에 뒤로 가기 버튼을 따로 넣지 않는 방향으로 디자인되고 있다.
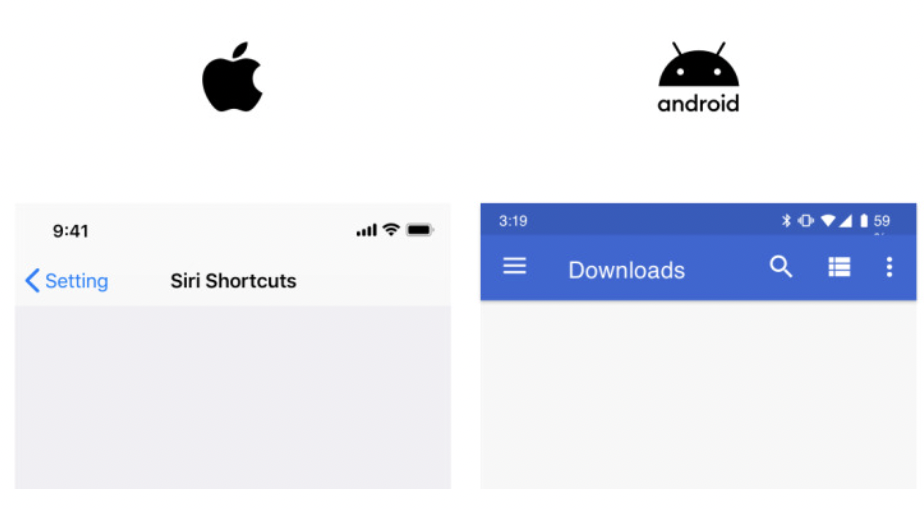
2. Navigation Bar & App Bar

- ios: 네비게이션 바라고 부르며, 좌우로 2개씩 아이콘을 배치하는 편이다. 뒤로가기의 경우 어떤 페이지로 이동하는지 라벨을 함께 사용하는 경우가 많다.
- 안드로이드: 앱 바, 혹은 액션 바라고 부르며, 2~3개의 액션 아이콘이 오른 쪽에 위치한다. 그 이상은 더보기에 넣어둔다.
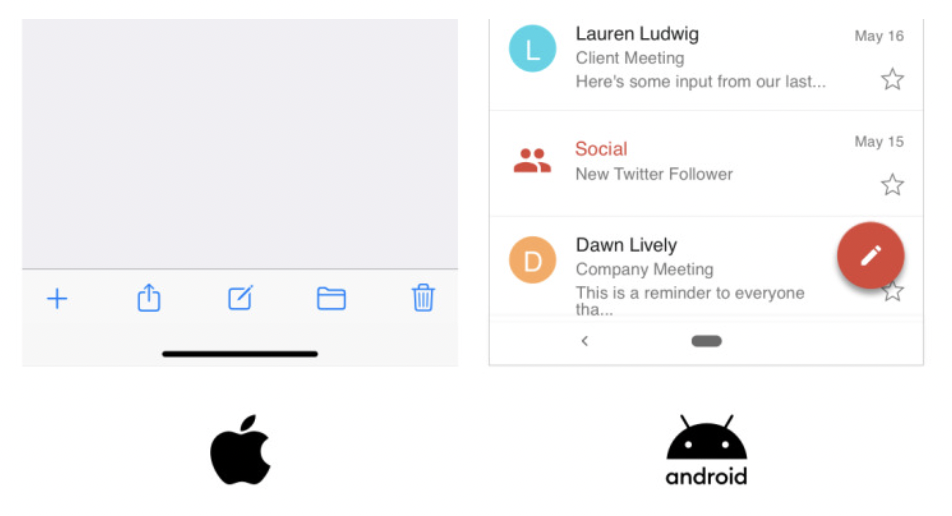
3. Tool Bar & Action Button

- ios: 툴바를 사용해 페이지 내에서 액션 목록을 아이콘으로 표시한다.
- 안드로이드: 플로팅 액션 바라는 동그란 버튼을 이용해 페이지 내에서의 주요 액션을 표시한다.
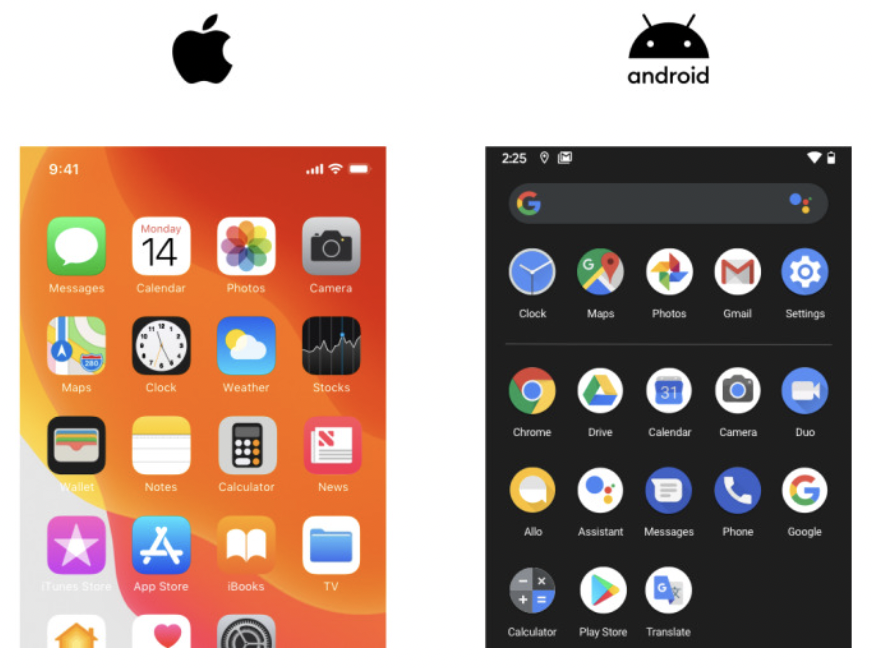
4. 앱 아이콘

- ios: 제너레이터를 이용해 각 해상도에 대응하는 아이콘을 제작한다.
- 안드로이드: 제너레이터를 이용해 각 해상도에 대응하는 아이콘을 제작한다.
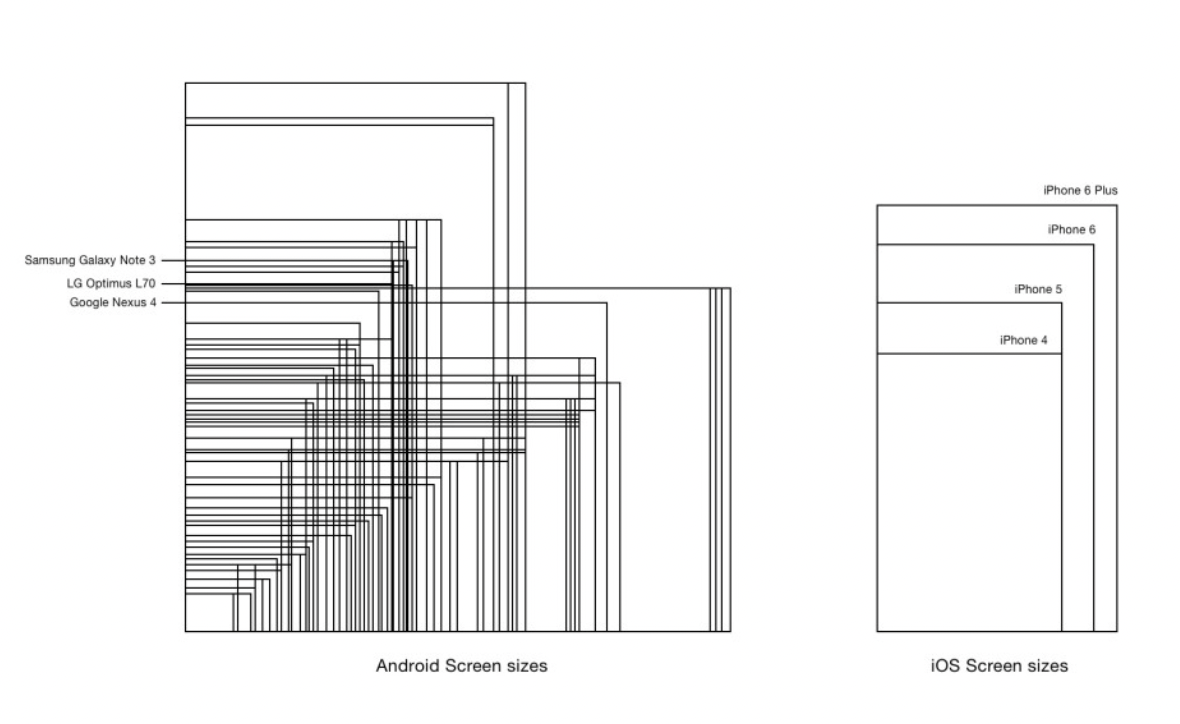
5. 해상도

- ios: 사용하는 디바이스가 정해져 있기 때문에 해상도가 고정된다. ios의 경우 375까지만 대응해도 최소한의 사이즈를 보장할 수 있다.
- 안드로이드: 안드로이드는 제조사별로 디바이스와 스펙이 다르기 때문에 레이아웃을 고려할 필요가 있다. 360과 같이 좁은 가로폭을 고려해서 제작해야 한다.
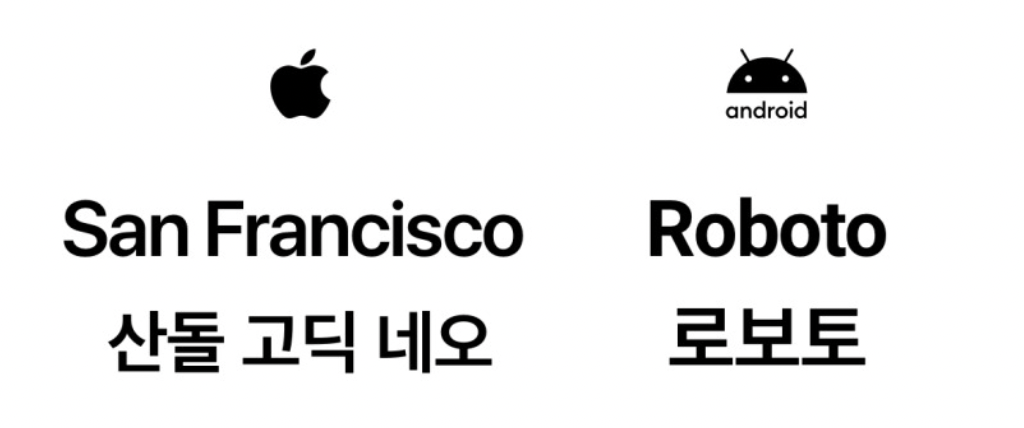
6. 서체

- ios: san francisco와 산돌 고딕 네오1을 사용한다.
- 안드로이드: Roboto가 기본이며 Galaxy는 삼성 고딕, LG는 LG 스마트체를 사용한다. 또한 안드로이드는 커스텀 서체를 적용할 수 있다.
7. 그림자

- ios: ios에서 코드로 그림자 구현이 가능하지만 스케치의 그림자 렌더링과 코드 렌더링 방식이 달라서 조금 더 진하게 나오는 편이다.
-안드로이드: 머터리얼 디자인에 포함된 elevation 기본 UI 로만 그림자를 구현할 수 있다.
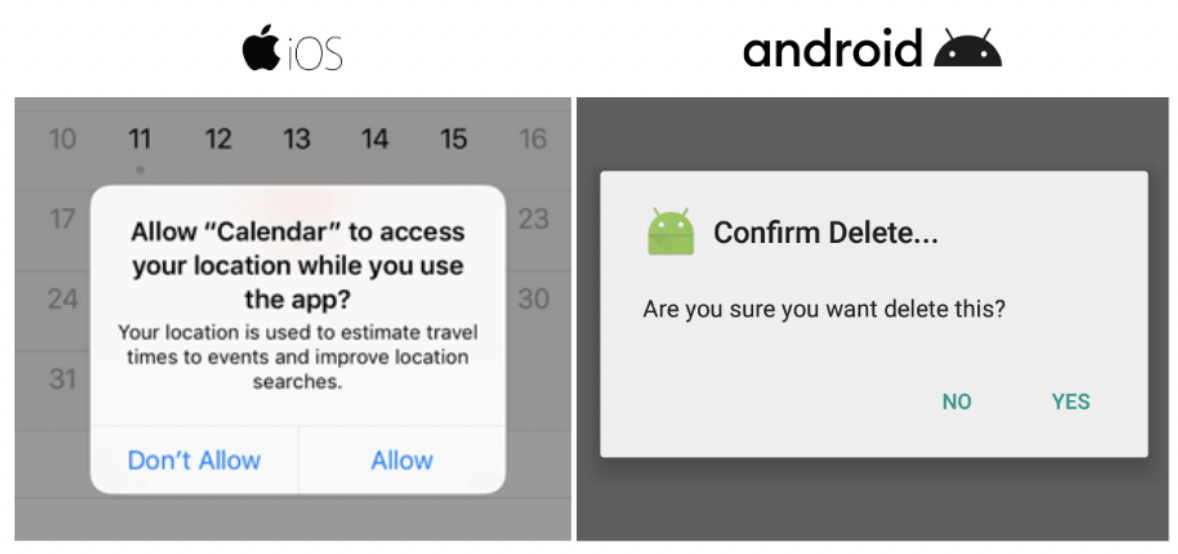
8. 알림창

- ios: ios의 알림창은 선으로 구분되어 있으며, 제목과 내용, 별도로 하단에 버튼이 있는 구성이다.
- 안드로이드: 하나의 평면에 제목, 내용, 버튼이 함께 구성되어 있다. 구글에서 권장하는 머터리얼 디자인 가이드를 따른다.
출처
https://brunch.co.kr/@blckschrl/62
iOS & Android UI 차이
디지인할 때 알아두어야 할 각 플랫폼의 차이점에 대한 정리입니다. 모바일 디자인이 고도화되면서 점점 비슷한 UX로 발전하고 있지만, 그 안에서도 디테일한 차이가 있습니다. 서비스를 디자인
brunch.co.kr
https://pixso.net/kr/reviews/the-ui-differences-between-ios-and-android/
iOS와 안드로이드 UI 디자인의 차이점 [정리]
iOS 혹은 안드로이드 UI 디자인 패턴에 익숙한 사용자가 위화감 없이 자연스럽게 이용할 수 있기 때문입니다. iOS 아이폰과 안드로이드 폰 UI 디자인 차이점을 알려드리겠습니다.
pixso.net
'취준 일기 > 7주차 학습일지' 카테고리의 다른 글
| 협업에 필요한 5가지 툴 장단점 정리 (0) | 2023.03.31 |
|---|---|
| 구글 스프린트 기법 정리 (0) | 2023.03.31 |
| 북카페 추천(서울대입구 관객의 취향) (0) | 2023.03.31 |
| Amplitude 공부 (0) | 2023.03.31 |



